La red Social Facebook tienen muchas ventajas a la hora de compartir el contenido de nuestro Blog por medio de esta, como las vimos en una entrada anterior sobre Facebook y Blogger, Como sabemos en Facebook podemos crear paginas que podemos administrar desde la misma red Social en la cual podemos tener seguidores, pero que pasa con las personas que visitan nuestro Blog y desean recibir el contenido por medio de Facebook y no saben cual es nuestra Pagina en dicha red Social, existen muchos Plugin sociales para lograr que se subscriban a nuestra pagina de Facebook, en los cuales el Like Box se presta para que la gente se subscriba a nuestra Pagina de Facebook desde nuestro Blog, de esta forma nuestros lectores podrán estar al tanto de nuestro Contenido por medio de Facebook, pudiendo así, obtener un mayor trafico para nuestro Sitio Web.
¿Qué es el Like Box de facebook?
Facebook brinda herramientas para desarrolladores en: Facebook developers en donde podemos encontrar diversas herramientas, donde destacan los plugin sociales, el Like Box es uno de estos Plugins:
En este Blog tenemos un Like Box, el cual es similar a la imagen, las personas que deseen seguir nuestro contenido pueden darle me gusta a este Plugin y podrán seguir el contenido que publiquemos en nuestra Pagina de Facebook.
Pueden encontrar este Plugin al lado derecho de este Blog en la parte inferior, y seguir nuestro contenido por la red social Facebook.
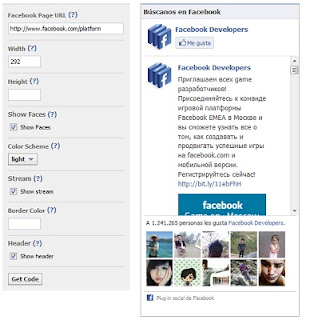
Cuando seleccionamos la opción del Like Box, nos llevara a una pagina en la cual se nos mostrara las configuraciones y la vista que tendrá nuestro Like Box al momento que lo utilicemos:
Al ingresar a esta pagina se nos mostrara las configuraciones que podemos hacer al Like Box en el lado izquierdo, y en el lado derecho se observa como quedara, por defecto se muestra el Like Box de Facebook Developers como en la imagen, ahora para asociar nuestra pagina de Facebook con este Plugin solo tenemos que copiar el código de nuestra pagina y pegarlo en donde esta la URL:
El código de nuestra Pagina de facebook lo pegamos después del signo "/", nuestro Codigo de Pagina se muestra en la barra de direcciones cuando accedemos a esta:
https://www.facebook.com/234455979950706, de una forma similar a esta, nos quedaría la URL de nuestra pagina.
Una ves asociado el Plugin con nuestra pagina de Facebook, también podemos generar configuraciones a nuestro Plugin Like Box:
width: es el ancho que tendrá nuestro Like Box de Facebook, el cual lo podemos editar según nuestra necesidad.
height: es el alto del Like Box, recomiendo que lo dejen vació ya que así el alto se acomodara por defecto según el contenido de la caja.
show faces: al mantener habilitada esta casilla permite que la foto de perfil de los que nos siguen se muestre en nuestro Like Box, podemos ver el ejemplo en las imagenes.
Color Scheme: en esta opción podemos habilitar los colores de fondo que tendrá nuestro Like Box, estos pueden ser Light y Dark (Claro y Oscuro).
Show stream: al mantener habilitada esta opción permite que los contenidos que se publiquen en la pagina de Facebook se muestren en el espacio que se nota en las imágenes de arriba, en nuestro caso nosotros desactivamos esta opción y solo quedan las fotos de nuestros seguidores (a nuestro parecer es mas atractivo).
Border Color: en esta opción podemos especificar el color del Borde que tendrá nuestro Like Box.
Show Header: al desactivar esta casilla se nos Borrara el Titulo del Like Box el cual es: Búscanos en Facebook.
Después de configurar todo esto obtenemos el Código de nuestro Like Box dando clic en Get Code
En este Blog tenemos un Like Box, el cual es similar a la imagen, las personas que deseen seguir nuestro contenido pueden darle me gusta a este Plugin y podrán seguir el contenido que publiquemos en nuestra Pagina de Facebook.
Pueden encontrar este Plugin al lado derecho de este Blog en la parte inferior, y seguir nuestro contenido por la red social Facebook.
¿Como Configurar y Obtener código del Like Box de Facebook?
Para Configurar y Obtener el código del Like Box de facebook nos dirigimos a los Plugins de Facebook developers, en los cuales se nos mostrara un listado de Plugins los cuales podemos añadir en nuestro Blog, en este caso nos centraremos en el Like Box:Al ingresar a esta pagina se nos mostrara las configuraciones que podemos hacer al Like Box en el lado izquierdo, y en el lado derecho se observa como quedara, por defecto se muestra el Like Box de Facebook Developers como en la imagen, ahora para asociar nuestra pagina de Facebook con este Plugin solo tenemos que copiar el código de nuestra pagina y pegarlo en donde esta la URL:
El código de nuestra Pagina de facebook lo pegamos después del signo "/", nuestro Codigo de Pagina se muestra en la barra de direcciones cuando accedemos a esta:
Una ves asociado el Plugin con nuestra pagina de Facebook, también podemos generar configuraciones a nuestro Plugin Like Box:
width: es el ancho que tendrá nuestro Like Box de Facebook, el cual lo podemos editar según nuestra necesidad.
height: es el alto del Like Box, recomiendo que lo dejen vació ya que así el alto se acomodara por defecto según el contenido de la caja.
show faces: al mantener habilitada esta casilla permite que la foto de perfil de los que nos siguen se muestre en nuestro Like Box, podemos ver el ejemplo en las imagenes.
Color Scheme: en esta opción podemos habilitar los colores de fondo que tendrá nuestro Like Box, estos pueden ser Light y Dark (Claro y Oscuro).
Show stream: al mantener habilitada esta opción permite que los contenidos que se publiquen en la pagina de Facebook se muestren en el espacio que se nota en las imágenes de arriba, en nuestro caso nosotros desactivamos esta opción y solo quedan las fotos de nuestros seguidores (a nuestro parecer es mas atractivo).
Border Color: en esta opción podemos especificar el color del Borde que tendrá nuestro Like Box.
Show Header: al desactivar esta casilla se nos Borrara el Titulo del Like Box el cual es: Búscanos en Facebook.
Después de configurar todo esto obtenemos el Código de nuestro Like Box dando clic en Get Code
¿Como insertar el Like Box de Facebook en Blogger?
Una ves que hemos configurado todo respecto nuestra Caja de Fans, le damos clic en Get Code y se nos mostrara una ventana en la cual se nos mostraran 2 códigos que permitirán que funcione nuestro Like Box de Facebook en nuestro Blog.
La ventana que se nos muestra es similar a la imagen de arriba, en la cual el primer código debemos pegarlo antes de la etiqueta <body> de nuestro Blog, para hacer eso en Blogger, entramos a Plantilla>>Editar Html, presionamos F3 para que se nos habrá el buscador y nos facilite encontrar lo que buscamos, luego antes del <body> pegamos el primer código que se nos muestra.
El segundo código lo pegamos en donde queremos que se muestre nuestro Plugin Social, en Blogger nos vamos a diseño y le damos en añadir gadget, buscamos el gadget de HTML/Javascript y pegamos el segundo código en ese Gadget.
Ahora una ves que tengamos nuestro Like Box en nuestro Blog o Pagina Web, nuestros lectores podrán darle me Gusta y seguir nuestra Pagina de Facebook.
Cualquier duda o aporte hacerlo por Comentarios. Gracias por su Tiempo!.
No se olviden si desean seguir nuestra Pagina de Facebook solo den me gusta en nuestro Like Box.













Hola amigo, tengo un problema respecto de colocar el like box, resulta que al copiar el código de mi pagina, no me aparece la vista previa en la pagina de plugins, me guie del siguiente video para sacar el código: http://www.youtube.com/watch?v=mAkgNhzgIB4
ResponderEliminarpero a la hora de pegar el código nomas no aparece la vista previa.
si puedes ayudarme te lo agradeceria mucho bro.
Yo también tuve problemas con la vista previa, lo soluciones cerrando la sesión de mi facebook y entrando a developers facebook con sesión cerrada, y poner de nuevo el código de tu pagina de face y veras que te cargara, esa fue mi solución. El problema sucede cuando la cuenta de face que esta abierta es la misma de la de tu Pagina de face. Espero te sirva.
EliminarSaludos!
hola amigo, estoy con algo parecido, mi cliente tiene su pagina como un usuario comun de facebok, cuando pongo su direccion , este no me genera nada.. ., pero he notado que cuando es una pagina de un comercio o entidad..en esa si funciona. O sea no creo tener suerte con una cuenta comun,al ver esto creo razonar de que el face debe ser de una entidad..o sea., .no un face normal..? me entiendes? quisiera saber si estoy en lo cierto o estoy errado....gracias
EliminarDIABLOS..¡¡ como reniego con este like box..¡¡
Hola Rafael, estas en lo cierto el LikeBox de facebook no funciona para perfiles personales, se necesita crear una pagina de face para poder añadir esta dirección al like box y se te pueda visualizar, si pones la dirección de una cuenta de usuario, no te saldra nada, la única solución es que tu cliente se cree una pagina de face. gracias por comentar Saludos!
EliminarGracias
ResponderEliminarhola que tal necesito ayuda para pegar el iframe de like box en una web que estoy haciendo con dream, me aparece todo esto
ResponderEliminarNo se ha encontrado esta página web
No se ha encontrado ninguna página web para la dirección file://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2F201557653301365&width=292&height=590&show_faces=true&colorscheme=light&stream=true&show_border=true&header=true.
Error 6 (net::ERR_FILE_NOT_FOUND): No se ha podido encontrar el archivo o el directorio.
ya intente de todo y no e podido.
Hola edwardMx,
Eliminaryo también tuve el mismo problema, todo radica en que si estas trabajando la pagina en local y no en un servidor dreamweaver busca la url como un file o archivo local, lo que debes hacer es buscar es buscar esta parte del codigo //www.facebook.com/plugins/likebox.php y anteponer el http. osea la url debe quedar asi http://www.facebook.com/plugins/likebox.php
y listo ya esta.
Hola Leonardo Gracias por compartir tu solución con nosotros. Saludos!
EliminarLeonardo, apenas me estoy incursionando en el diseño web, y pues quizá me complico con cosas simples, hahhaa bueno así se empieza, quiero que sepas que te amo por haber dado esa respuesta hahahahaa me alegra que aun queda mucha gente que ayuda a los demás, buena por tu respuesta y buena por el blog :)
EliminarPerfecto. ¡Muchas gracias!
ResponderEliminarHola! Excelente Articulo. He visto que en algunas paginas aparece luego luego. Solo la abres y en medio te aparece el LIKE BOX y ya le puedes dar "LIKE" o cerrarlo para navegar por la pagina. De alguna forma "obliga" a los lectores a dar ME GUSTA ¿Sabrás como se hace eso? SALUDOS
ResponderEliminarHola Noel, en verdad no tengo la idea de como hacer eso que me dices, pero lo averiguare y si lo llego a conseguir lo compartiré así que estate pendiente de las publicaciones :D, gracias por comentar y darme una idea para mi siguiente post!!
EliminarHola he estado leyendo tu post pero me gustaria saber como agregar a la entrada la ventana de me gusta de facebook, no la que tu explicas que es la que esta en un lado y le dan like a la pagina de facebook, sino like a la entrada como la que aparece arriba de tu entrada me explico??? o revolví mucho las cosas jajaja
ResponderEliminarHola amigo, tengo un problema respecto de colocar el like box, resulta que al copiar el código de mi pagina, no me aparece la vista previa en la pagina de plugins, tu dices lo solucionastes cerrando la sesión de mi facebook y entrando a developers facebook con sesión cerrada.pues que sepas que si yo cierro sesion en facebook,no puedo entra a developers face.asi que explicate mejor.porfavor.gracias.
ResponderEliminarHola YO, mira lo que trate de decir es, que entres con una cuenta diferente a la asociada con la cuenta de tu pagina de Face, bueno esa es una solución aceptable, pero también probé cambiando de navegador y funciono, no me cargaba en Google Chrome, lo probé en FireFox y funciono!, espero me comprendas. Gracias por Comentar!!
EliminarHOLA mira tengo un problema no se como sacar el codigo de mi pagina en facebook: https://www.facebook.com/FutbolDeLocal
ResponderEliminarmi blog: www.futboldelocal.blogspot.com.ar
Hola Pedro, mira no necesitas necesariamente colocar el código de tu pagina de face, funciona de la misma manera si solo pones la direccion de tu pagina, cualquier otra duda comentala. Gracias por comentar!!
EliminarHola Neytor, no eniendo mucho de esto de las paginas, me ayudarias solo a generar mi codigo?? ya hice de todo, incluso cree sin saber una aplicación y aun nada, ayudanos por favor: https://www.facebook.com/pages/Gratis-para-tus-fiestas/150198771846541
ResponderEliminarHola amigo Neytor: nos sirvió de gran ayuda tu explicación. Compartir es mejor que guardárselo. Un abrazo y muchas gracias.
ResponderEliminarhola! no me sale en mi código HTML de mi blog, lo de Body..a que se debe?? o tiene otro nombre? gracias!
ResponderEliminarExcelente sitio... excelente explicacion
ResponderEliminarHola Neytor, trabajo con joomla y el problema que tengo es que en firefox no puedo visualizar el plugin despues de insertarlo en joomla, ni siquiera la vista previa al momento de realizar la configuracion del plugin. Pero lo abro en chrome y todo se ve bien ¿Será un problema con firefox en general o solo con la configuración específica de mi firefox?
ResponderEliminarHola Miguel me ha pasado algunas veces hasta con el mismo Blogger, el problema que yo tenia era que los plugins de firefox no estaban instalados tenia que instalarlos!!!!, a diferencia de Chrome que ya vienen con flash y plugins instalados. asi lo solucione aver prueba con instalar algunos complementos de firefox haber si te soluciona!!
EliminarGracias, me ha servido muchísimo.
ResponderEliminarDe nada Daniela, estamos para servirte. Gracias por tu Comentario!
EliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarHola, no sé por qué el like box me sale duplicado, uno me aparece en la cabecera del blog (barra de navegación) y el otro en la columna de gadgets.. ¿cómo puedo eliminar el de la barra de navegación sin eliminar el otro?
ResponderEliminarGracias después de tantas páginas, la tuya me ayudo!!
ResponderEliminarHola Vicky estamos para ayudarte, me alegro que te aya sido de utilidad. Gracias por Comentar!
EliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarMe ha resultado muy útil este artículo, yo sola no sabría hacerlo. Muchas gracias!
ResponderEliminarHola Aneta, me alegra que te aya servido mucho. estamos para servirte!
EliminarHola
ResponderEliminaruna pregunta por que cuando quiero adquirir el get code
el cuadro de me gusta desaárece y hago todo lo que indicas pero cuando voy al blog solo aparece el titulo
Hola Jazan Isacc, prueba con ver la vista previa en otro navegador en el cual no tengas logeado tu cuenta de facebook, me ha pasado y la solucion es ver el plugin en un navegador en el cual no estes con session de facebook abierta, pero no quiere decir que el gadget no funciona sino que el plugin demora en adecuarse, pero con el tiempo veras que actuara con normalidad.
Eliminarhola amigos, ami tampoco se me ve el like box en mi pagina yo uso el iframe, en la pagina de desarrolllo de facebook me sale bien pero en mi pagina no se ve nada, ya probe acortando la pagina como decis, tambien probe cambiando https por http y nada nose ve, lo que me di cuenta recien es que dice minino 292 px de ancho y yo le puse 220 nose si sera eso par los proximos dia voy a probar , pero si sabes alguna solucion porque no se ve, comentala
ResponderEliminarhola soy yo de nuevo el de arriva jaja, bien si me aparecio el problema era algo de java o flash o el navegador estaba desactualizado, pero ahora el problema que tengo es que me aparece solo si estoy conectado a la cuenta del face , alguna sugerencia como solucinar esto?
ResponderEliminarsoy el de arriva , bueno ya lo sulucione era algo que estaba desactualizado el navegador , flash o java , ahora mi problema es que solo se ve cuando estoy conectado facebook , si estoy desconectado ya no se ve , alguna idea?
ResponderEliminarBueno eso también me sucedía al principio, solo aparecía si estaba conectado a mi cuenta de Face, pero luego paso el tiempo y fue como si el plugin se amigara conmigo, y ahra funciona bien estando o no en mi cuenta de face, te sugiero que ignores ese detalle y veras que con el tiempo se vera normal
EliminarHola Neytor, tengo un problema.
ResponderEliminarAl colocar el codigo arriba de body me tira error en esta linea del codigo :
js.src = "//connect.facebook.net/es_LA/sdk.js#xfbml=1&version=v2.0";
y me aparece esto al intentar cargar la vista preliminar...
No se ha podido cargar la vista preliminar de la plantilla: Error al analizar XML, línea 644, columna 64: The reference to entity "version" must end with the ';' delimiter.
Me podrias ayudar por favor..
Hola Neytor, necesito tu ayuda. Al poner el código de la Like Box en la plantilla, me sale un error y no puedo guardar. El error dice así:
ResponderEliminarSe ha producido un error al analizar el XML, línea 10, columna 64: The reference to entity "version" must end with the ';' delimiter.
Ojalá puedas ayudarme. Se trata de un FanPage [[ pages/Que-Nos-Pasa-/651411871619929]] El blog, es de Blogger y es una plantilla personalizada. Aquí la URL: http://yluegoquenospasa.blogspot.mx/ Pretendo poner el like box en lugar del reproductor de Milenio/Tv. Lo malo como comento, es que al poner el primer código, me bota el error en la plantilla.
Este comentario ha sido eliminado por el autor.
ResponderEliminarMuy util la explicación,clara y sencilla. Gracias
ResponderEliminarHola, he intentado poner la caja de likes en mi blog, pero no me aparece, en este, puse el segundo codigo en el gadget Html/javascript, pero al ir al blog no se ve, pero si se ve la herramienta para editarlo.
ResponderEliminartambien intente el primer codigo, y encontre una solucion para que no saliera el error de que 'version' debia acabar con ";" pero continua sin salirme en el blog