Poner una imagen de Fondo en nuestro Blog es sin duda un atractivo para este, anteriormente vimos como poner esta imagen mediante el editor de plantillas de Blogger, en el cal enseñamos detalladamente como hacerlo, les invito a visitar dicha entrada Insertar un fondo en Blogger, pero en esta entrada no usaremos el editor personalizado para poner el fondo, sino que lo aremos mediante un poco y sencillo condigo CSS.
Al poner este código la imagen de fondo se mostrara en forma de mosaico, osea que se repetirá por toda la pagina, hasta ocupar el tamaño total de esta, ahora si deseas que la imagen nose repita solo ponemos lo siguiente:
Al poner este código, la imagen ya no se repetirá pero estará estática y ubicada siempre a la izquierda, ahora si queremos que la imagen baje entorno a la pagina, aplicamos lo siguiente:
Al colocar este código la imagen se desplazara entorno a como bajamos la pagina, ahora si deseas que tu imagen de fondo se centre solo tenemos que aplicar lo siguiente:
Mediante estos códigos podemos poner de diferentes formas nuestra imagen de fondo, esta es otra opción de poner una imagen de fondo en Blogger, espero que les se de utilidad.
Espero que este Tutorial les sea de Utilidad, cualquier duda o aporte hacerlo por comentarios. Gracias por su Tiempo!
Poner fondo en blogger con css:
Esta entrada la hago, debido a que e recibido muchos comentarios en los cuales me mencionan que no pueden poner un fondo con en el editor de plantillas personalizado de blogger, así que espero que esta otra forma de poner fondo en el blog les sea de utilidad.
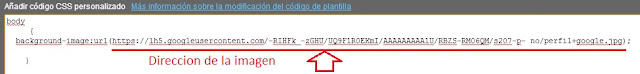
Para empezar nos vamos a Plantilla> Personalizar > Avanzado >Añadir CSS, una ves estado ahí ponemos el siguiente código:
Al poner este código la imagen de fondo se mostrara en forma de mosaico, osea que se repetirá por toda la pagina, hasta ocupar el tamaño total de esta, ahora si deseas que la imagen nose repita solo ponemos lo siguiente:
Al poner este código, la imagen ya no se repetirá pero estará estática y ubicada siempre a la izquierda, ahora si queremos que la imagen baje entorno a la pagina, aplicamos lo siguiente:
Al colocar este código la imagen se desplazara entorno a como bajamos la pagina, ahora si deseas que tu imagen de fondo se centre solo tenemos que aplicar lo siguiente:
Mediante estos códigos podemos poner de diferentes formas nuestra imagen de fondo, esta es otra opción de poner una imagen de fondo en Blogger, espero que les se de utilidad.
Espero que este Tutorial les sea de Utilidad, cualquier duda o aporte hacerlo por comentarios. Gracias por su Tiempo!








Hola De Nuevo Tengo Un Problema Intento Cambiar De Fondo Mi Web Y Sale Los Cambios No Se Aplican Y No se Como Cambiarle El Fondo Ayúdame Por favor
ResponderEliminarhola owen, es muy raro que no te cambien el fondo con css, nose si podrías mandarme imágenes de los procedimientos que haces para poder tener un entendimiento visual de tu problema y poder ayudarte. gracias por comentar saludos!!
EliminarHola Neytor Perez, creeme que me han ayudado demasiado tus guias sobre html y css ¡Gracias!
ResponderEliminarGracias Enrique, estamos para servirte, me alegra que te sirvan mucho mis post. Gracias por comentar
EliminarHola Neytor GRACIAS por enseñarme a cambiar mi fondo si no era tan dificil pues llevo un año con el fondo en blanco ..jajaj ya te digo que alegría me has dado ahora mis receta lucen muchiiiiiisimo mas gracias !! un besete
ResponderEliminarmilicocinillas
Hola milicocinillas me alegra que te aya sido de ayuda, en verdad comentarios como los tuyos soy muy gratos para mi. Gracias por comentar
EliminarHola Neytor como hago para que la imagen este en la derecha, la izquierda y el centro? solo puedo colocarla en un solo lugar a la ves...
ResponderEliminarNeytor, me ha sido muy útil tu explicación.
ResponderEliminarFantástico e interesantísimo blog el tuyo. Felicidades y muchas gracias.
Saludos.
Estamos para servirte EL RECTOR, gracias por comentar. :D
Eliminar