Resumir nuestras entradas en la pagina principal de nuestro Blog puede ser una forma muy interactiva de personalizar nuestro Blog, ya que a mi parecer tener todo el contenido de nuestras entradas en la pagina principal puede ser un poco anti-estético como por ejemplo pueden ver este blog , en el cual observamos que esta cargado de contenido y sobrecarga la pagina. En cambio al poner un resumen solo de las entradas nos quedaría de la siguiente forma ver blog y si observamos bien, notamos que nos salio una opción de "mas información" la cual nos enviara a visualizar el contenido completo de nuestra Entrada.
Nos extendimos un poco con la explicación pero creo que vale la pena que entendamos de que es de lo que trata. En esta entrada aprenderemos a hacer resúmenes de nuestras Entradas usando la opción "Insertar Salto de linea" que Blogger nos Brinda.
Entramos al editor de Entradas de Blogger:
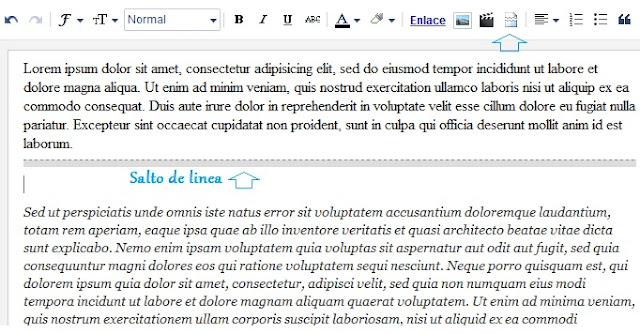
En el editor de texto de Blogger podemos visualizar el icono de "Salto de linea"
Este icono es el que nos permitirá generar los resúmenes de nuestras entradas.
Uso del salto de linea:
Usar el salto de linea no es una cosa del otro mundo, es mas, es sumamente fácil y sobre todo rápido, Solo tenemos que poner un salto de linea entre el limite del texto que se mostrara como resumen y el Contenido total del texto:
Como observamos en el ejemplo, podemos seleccionar la cantidad de texto que queremos que aparezca como resumen en la pagina principal, cuando insertamos el "Salto de linea", todo el contenido que se encuentre en la parte de arriba se mostrar en la pagina principal y todo el contenido inferior solo se vera cuando los visitantes accedan a la Entrada.
Si desean pueden seguirnos en Facebook.









No podrías decirme cómo debo hacer para que el resumen tenga la imágen de la entrada en miniatura a la izquierda y el texto a la derecha? Gracias
ResponderEliminarHola gracias por el aparte lo probare en mi blog,que estoy construyendo ahora,yo quería preguntarte también a ver si sabias,en mi plantilla hay entradas resumidas con miniaturas sin embargo no se pulsa directamente,yo quisiera que se viera la miniatura pulsar y ya esta o bien quitarle todo y poner las entrada de manera normal donde puedo encontrar el código?
ResponderEliminarGracias
Muchas Gracias por compartir la herramienta que Dios te bendiga, saludos!!!
ResponderEliminarDe nada Andres, estamos para compartir!, Gracias por Comentar . Saludos!
EliminarHola Marco,Puede que cuando estés en Tu pagina Principal, estos hereden el Formato como dices, y cuando entres a una entrada Individual Vuelva a su formato Predefinido, se puede dar este caso. Lo que tienes que hacer es por medio del Editar de Plantilla en la Opción Avanzado hay opciones de Titulo podrías editarla por ese medio y funciona perfecto. o Te meterías un Poco en el CSS pero se te aria muy tedioso en ciertas ocasiones.
ResponderEliminarGracias Por comentar Marco. Saludos , Cualquier duda o si se te sigue generando un problema no dudes en Avisar!
Me alegra que te ayas solucionado tu problema Marco, cualquier otra duda, no dudes en contactarnos, estamos para ayudarnos entre Bloggers!!
ResponderEliminarHola amigo, me gustaría que visitaras mi página y me des tu opinión, estoy tratando de que sea un diseño atractivo como de noticias e investigación al mismo tiempo para que me recomiendes algo... http://tusestudiosfiscales.blogspot.com ... me la llevo bien con la programación pero no tengo muchas ideas...
ResponderEliminarHola Julio en verdad la parte de diseño es lo mas complicado que puede surgir a la hora de hacer atractivo el Blog, me daré una vuelta por tu blog y nos mantendremos en contacto. Gracias por Comentar. Saludos!
EliminarOye MAN me ayudaste mucho con mi blog ñ.ñ
ResponderEliminarMIL Y UNA GRACIAS XD
Hola Lina San, Gracias por tu comentario. En verdad te agradezco mucho. Este mes nos ponemos a Full y volveré con los tutoriales, espero te sean de mucha utilidad
EliminarHola Neytor, te escribo desde el blog Dimensión Vegana. He logrado crear los resúmenes para el blog, además de añadir la minuatura, pero no logro separar el texto de la minuatura para darle formato al texto.
ResponderEliminarComo puedo hacer?